Ford’s Theatre Ticketing
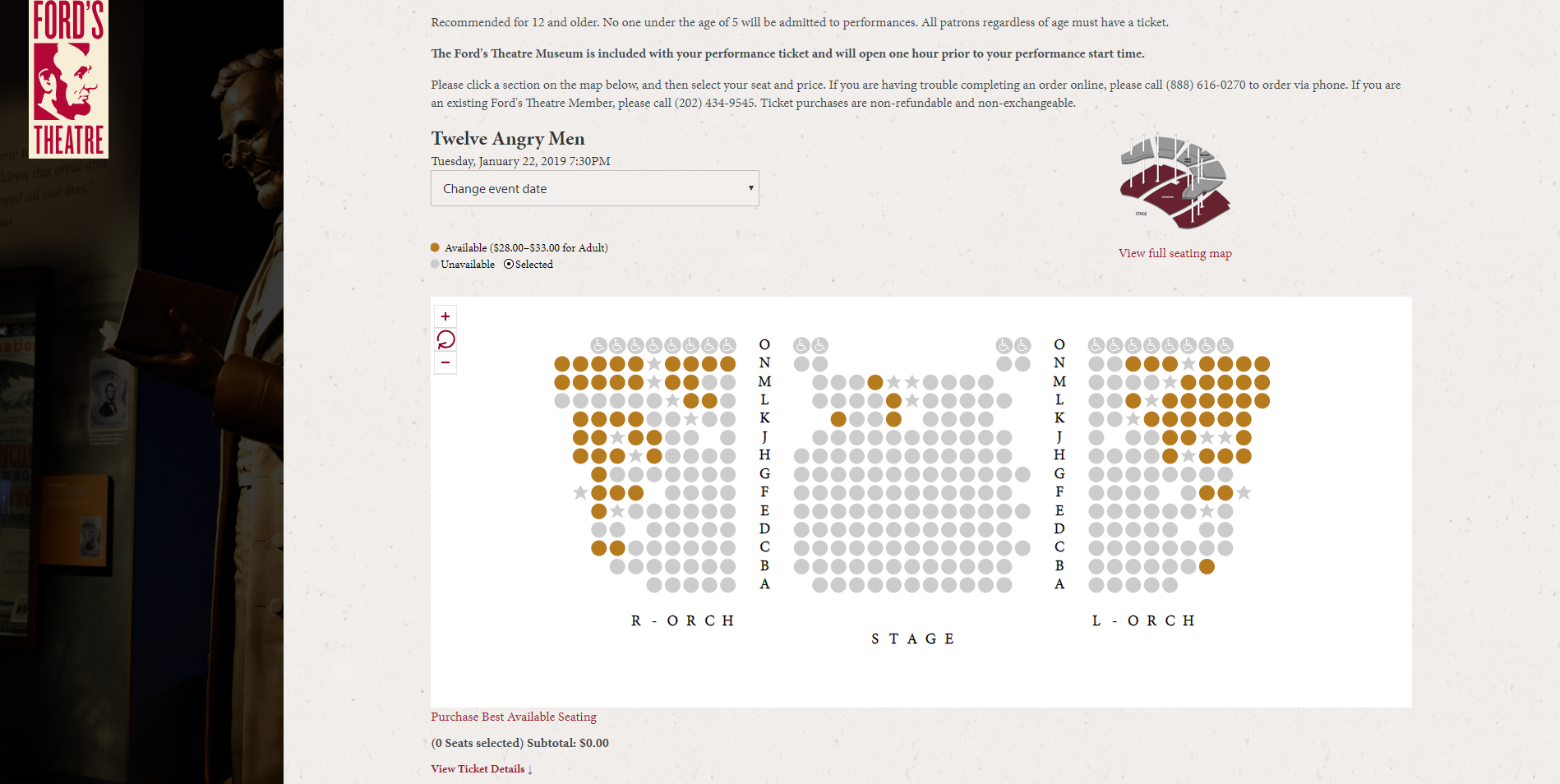
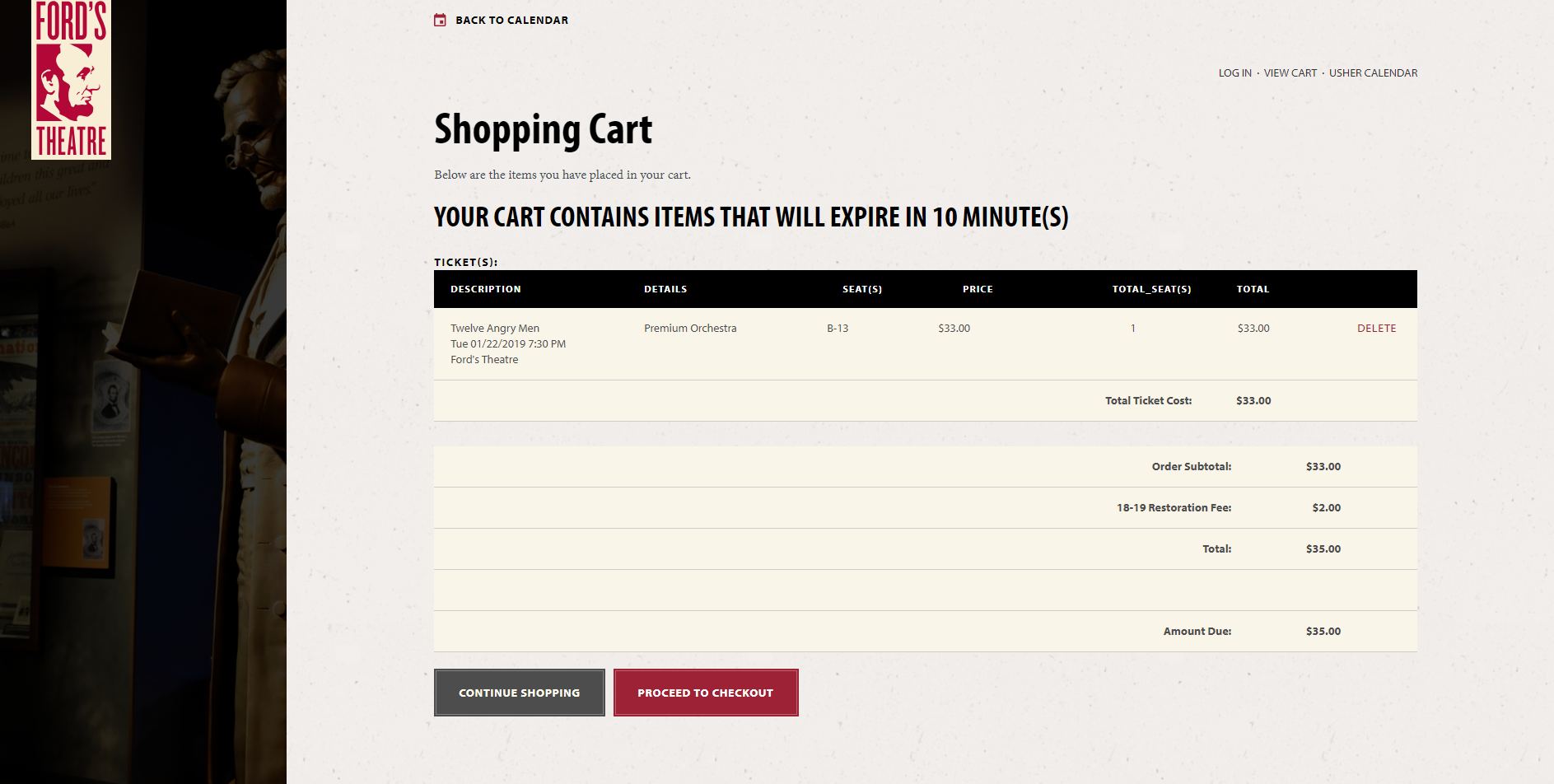
As a historic site, museum and active theater, Ford's Theatre visitor's needs are sometimes at odds with one another. The daytime schedule is particularly complicated due to having a four-part site and inconsistent availability. The theatre has historic elements that obstruct certain seating, which cause frustration in visitors unfamiliar with the site. The current ticketing system is long, confusing and adds a convenience charge at the end of checkout.
Software challenge: the website and ticketing software do not share data regarding availability, which cause confusion for the user during hand-off.
Goal.
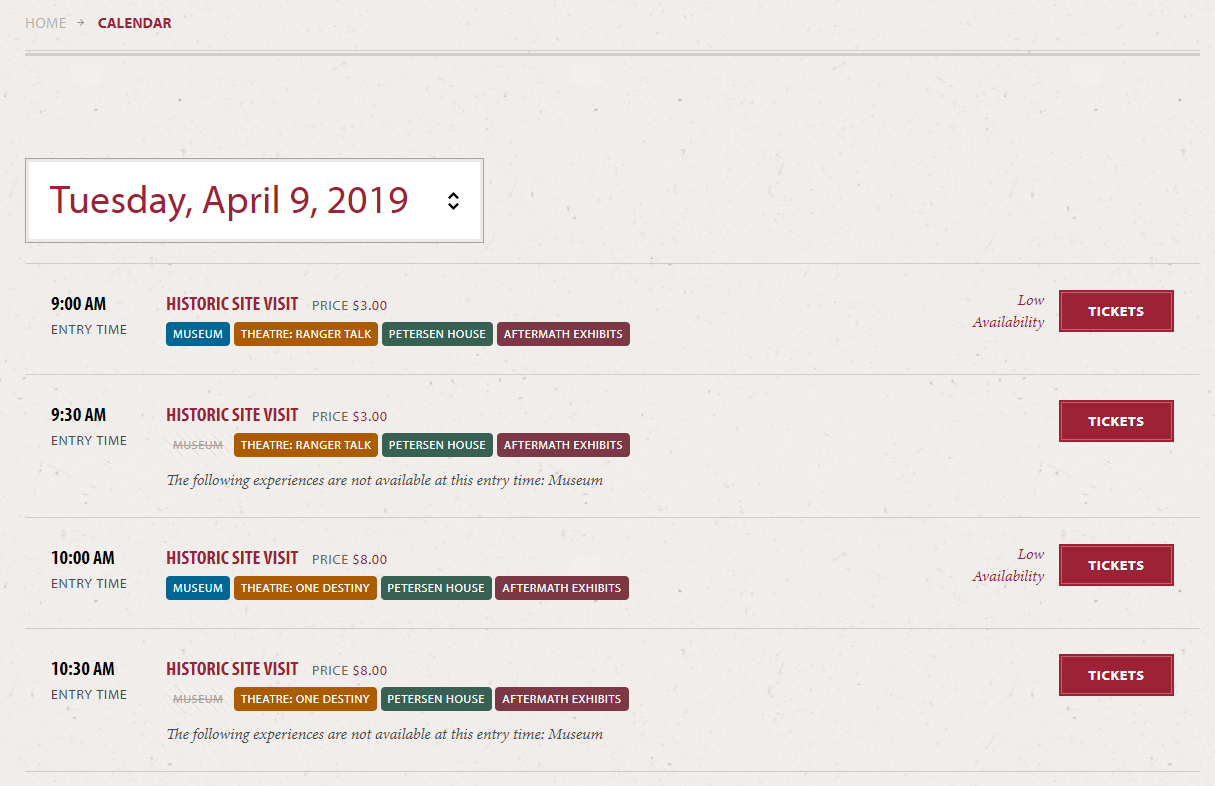
Make it immediately clear that Ford’s Theatre has four physical experiences (the museum, the theatre, the Petersen House, and the Center) with varying availability for each throughout the day.
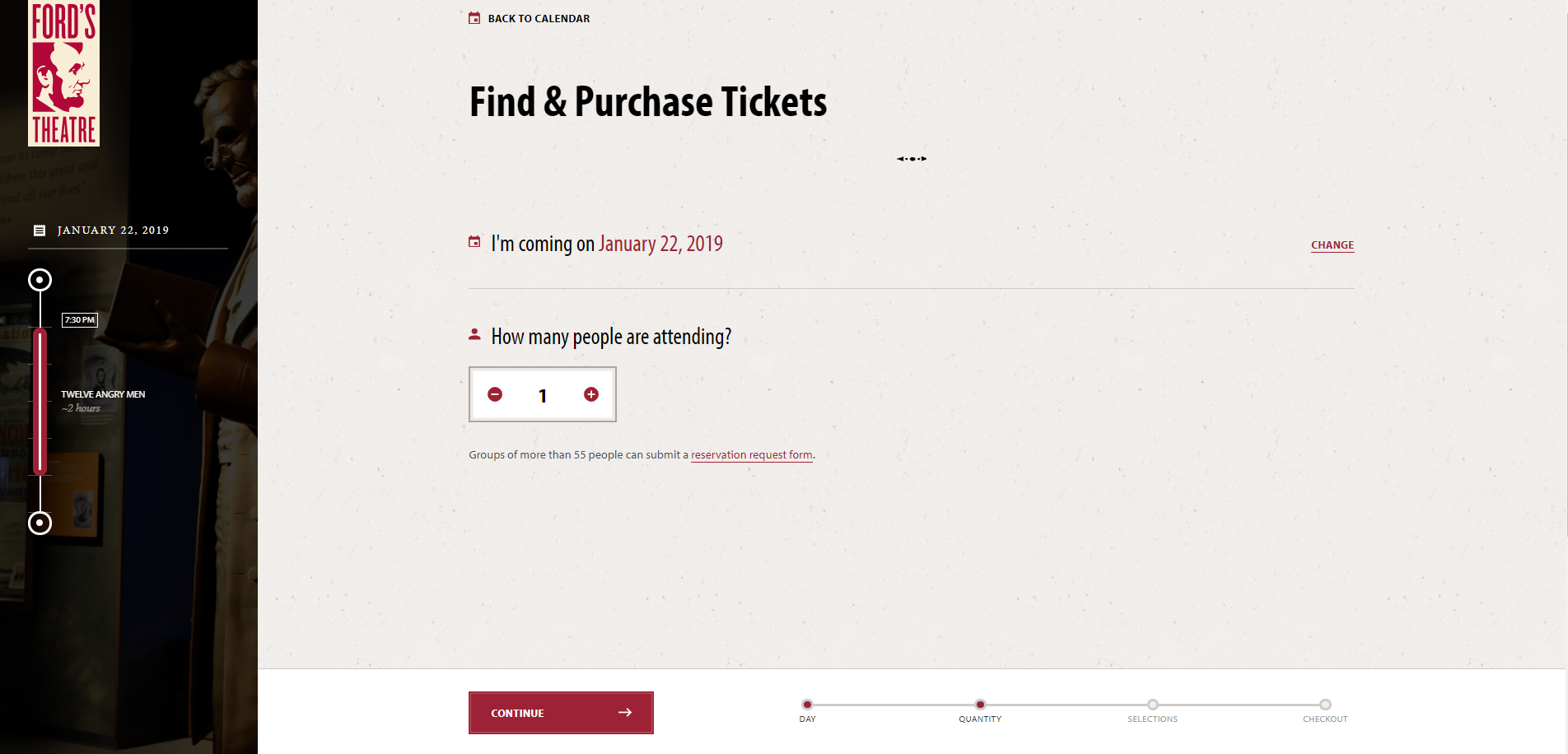
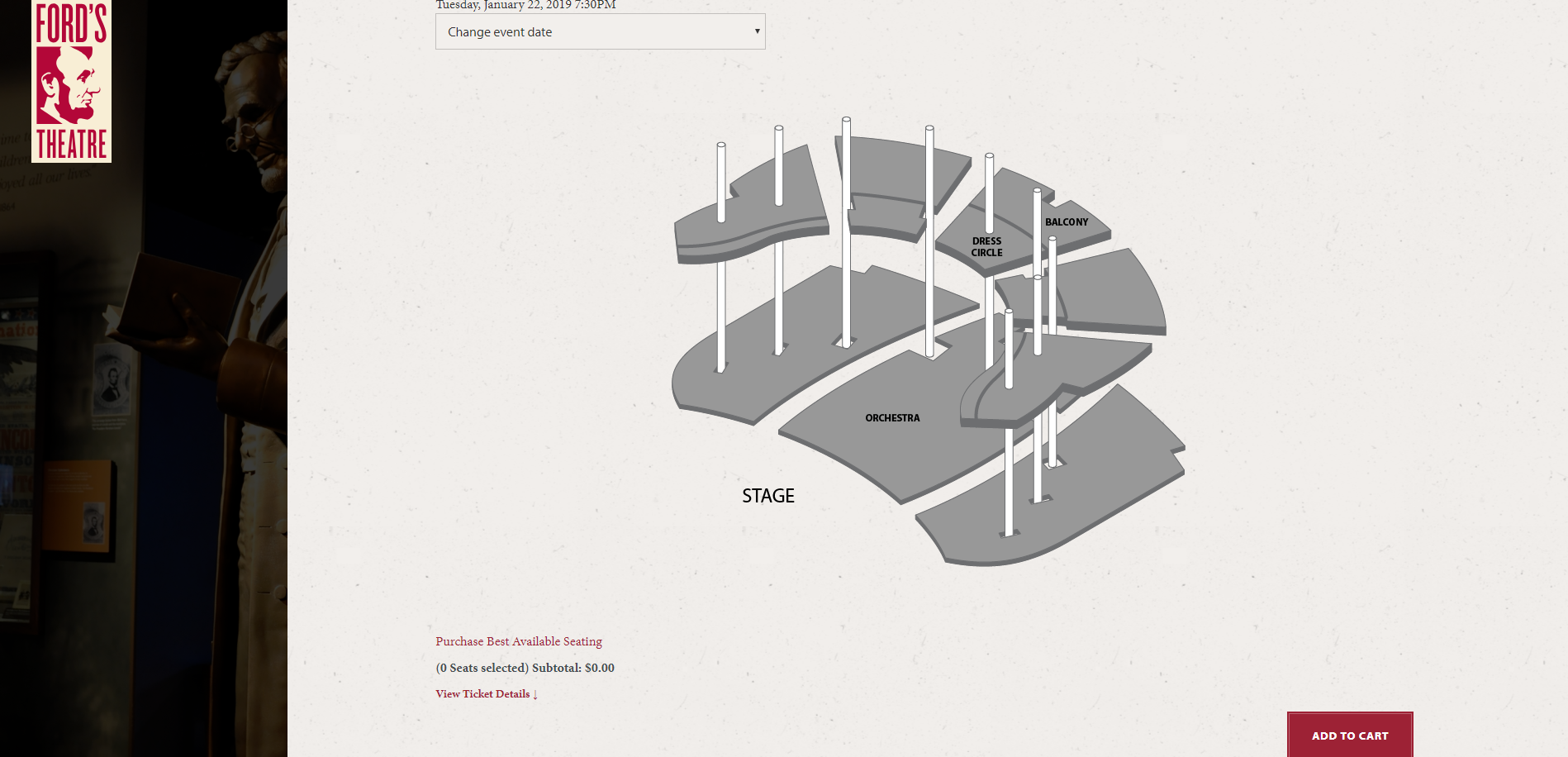
Create a world-class ticket purchasing experience by combining the power of Tessitura’s software with a deeply considered user experience design that is customized to Ford’s Theatre’s unique needs.
My Role.
As product manager for the ticketing integration, I worked with our internal team, a website design agency and the Tessitura development team to move the product through multiple stages of vision, strategy, design and launch, while managing a job log that kept the teams on track and within budget.
Procuring Tessitura was Ford’s Theatre’s first experience having a custom customer-relationship management software. From the beginning, I took on the role as lead strategist, facilitating workshops to create visioning documents and a product road map; while also acting as primary spokesperson to CEO and board members.
Since the previous CRM was Ticketmaster, the account information and data was inconsistent, incomplete and in some cases duplicative. I worked closely with the Customer Account Manager to coordinate a team to clean the data and develop a governance policy moving forward.
In addition to managing the internal data team, I was responsible for performing user research that informed the front-end design. Since our design agency wasn’t local, I regularly tested prototypes, gathered user feedback and A/B tested UX copy.
Artifacts
Target Persona: Theatre-Goer
Journey Map
Before & After





Success Measures
-

Increase in online ticket sales
-

NPS increase from 3/5
-

Drop in abandoned carts
Key Takeaways.
When managing multiple teams with many stakeholders, it is important to establish a RACI that everyone signs off on early so they clearly understand their role and what is expected from them.
Visualize the full journey for the team to show the many touchpoints with a customer. Our team wanted to throw all possible information at our customer at every step because they had a hard time seeing how it all fit together and a customer’s interaction is not a singular event.
Be clear about how the usability of a product directly impacts business objectives and back it up with metrics. Showing usability testing with real customers is the most compelling way to tell their story.



